TIP
面向对象编程
(一) 面向过程编程和面向过程编程(了解)
面向过程就是分析出解决问题所需要的步骤,然后用函数把这些步骤一步一步实现,使用的时候一个一个依次调用就可以了。
面向对象是把构成问题事务分解成各个对象,建立对象的目的不是为了完成一个步骤,而是为了描叙某个事物在整个解决问题的步骤中的行为。
具体的实现我们看一下最经典的“把大象放冰箱”这个问题
面向过程的解决方法(以步骤为核心): 开门(冰箱); 装进(冰箱,大象); 关门(冰箱)。
// 开门的方法, todo是等待去实现的意思
function openDoor() {
// todo
}
// 装进去的方法
function putInto() {
// todo
}
// 关门的方法
function closeDoor() {
// todo
}
// step1
openDoor();
// step2
putInfo();
// step3
closeDoor();
面向对象的解决方法(以对象为核心): 冰箱.开门() 冰箱.装进(大象) 冰箱.关门()
var iceBox = {
openDoor() {
// todo
},
putInto() {
// todo
},
closeDoor() {
// todo
},
};
iceBox.openDoor();
iceBox.putInto();
iceBox.closeDoor();
又比如办一个驾照:
要获得一个驾照, 你必须一个个部分去跑, 跑完所有流程, 都通过了就拿到了驾照
你也可以交钱一个相关公司, 他们派一个人帮你, 那个人熟悉没一个流程, 所以面向对象还有个好处是, 你根本不需要功能具体是怎么实现, 直接调用对象的方法就好了, 比如axios.js
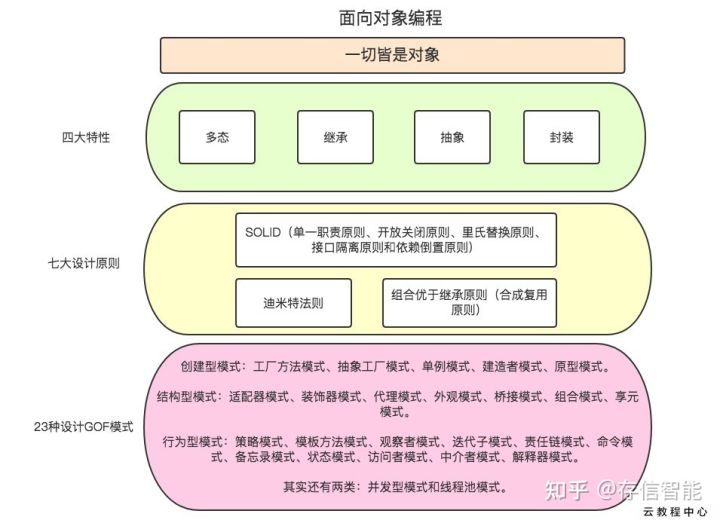
(二) 面向对象编程知识图谱(了解)
我们主要掌握以下几点:
- 如何创建对象
- 工厂模式
- 构造函数模式
- 原型模式
- 对象对象三大特性
- 封装:对象是将数据与功能组合到一起,即就是将属性与方法封装起来
- 继承:所谓继承就是自己没有, 别人有,拿过来为自己所用, 并成为自己的东西
- 多态:多态其实就是把做的内容和谁去做分开。

(三) js创建对象
(1) 使用工厂模式创建对象
function createPerson(name,age,job) {
var o = new Object();
o.name = name;
o.age = age;
o.job = job;
return o;
}
var p1 = createPerson('张三',29,'测试工程师');
var p2 = createPerson('李四',28,'前端工程师');
(2) 使用构造函数模式创建对象
function Person(name, age, job) {
this.name = name;
this.age = age;
this.job = job;
this.sayName = function() {
console.log(this.name);
}
}
var p1 = new Person("张三", 29, "测试工程师");
var p2 = new Person("李四", 28, "前端工程师");
p1.sayName();
p2.sayName();
js中的new ()到底做了些什么
使用new来创建对象时, 系统"偷偷的"做了以下动作:
(1) 创建一个新对象; (2) 将构造函数的作用域赋给新对象(因此 this 就指向了这个新对象) ; (3) 执行构造函数中的代码(为这个新对象添加属性和方法) ; (4) 返回新对象。
(3) 使用原型模式创建对象
function Person() {
}
Person.prototype.type = '人类';
Person.prototype.say = function() {
console.log('哈哈哈');
}
var person = new Person();
console.log(person.type);
person.say();
(4) 判断实例对象的归属
function Person() {
}
Person.prototype.type = '人类';
Person.prototype.say = function() {
console.log('哈哈哈');
}
var person = new Person();
console.log(person instanceof Person);
var arr = [1,2,3];
console.log(arr instanceof Array);
console.log(arr instanceof Person);
(四) 原型和原型链
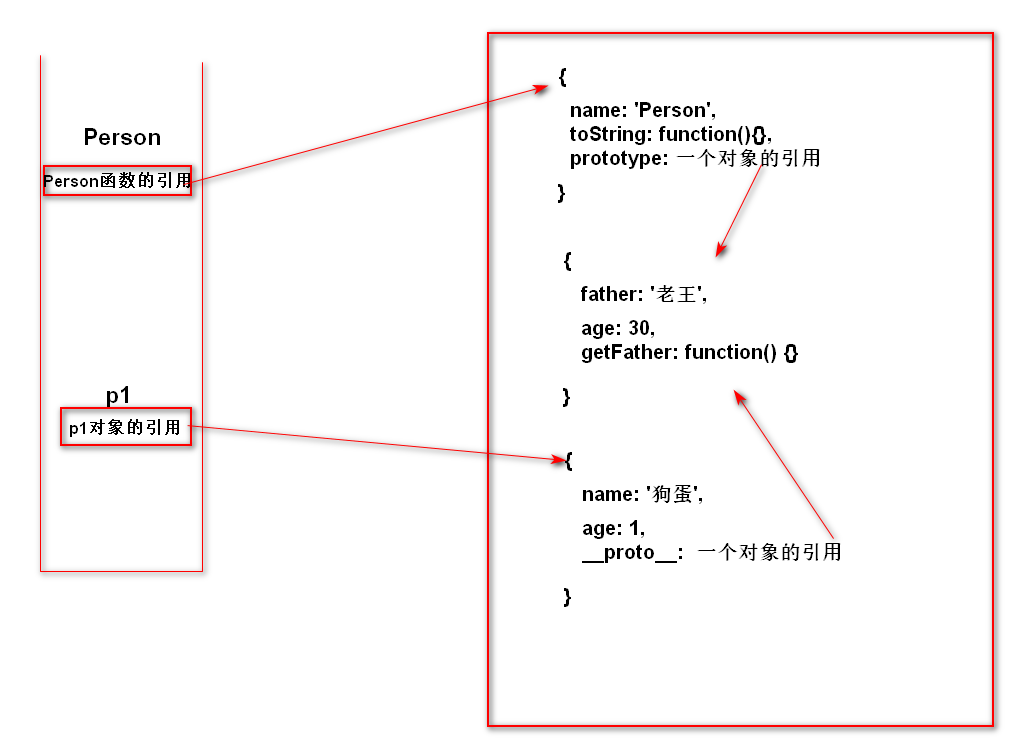
(1) 原型(原型对象)
- 每一个构造函数都有一个prototype属性, 指向了函数的原型对象
- 原型对象同时也是构造函数实例的隐形的"父亲"
- 实例继承原型对象所有的属性和方法
- 实例有一个内部指针指向了它的构造函数的原型对象
- 原型对象有一个constructor指向了构造函数(了解)
function Person(name,age) {
this.name = name;
this.age = age;
}
Person.prototype.father = '老王';
Person.prototype.age = 30;
Person.prototype.getFather = function() {
console.log(this.father);
}
// p1,p2是Person"生产出来的",可以把Person看成是母亲,p1,p2则为儿子
var p1 = new Person('狗蛋',1);
var p2 = new Person('二胖',2);
console.log(p1);
console.log(p2);
图示:

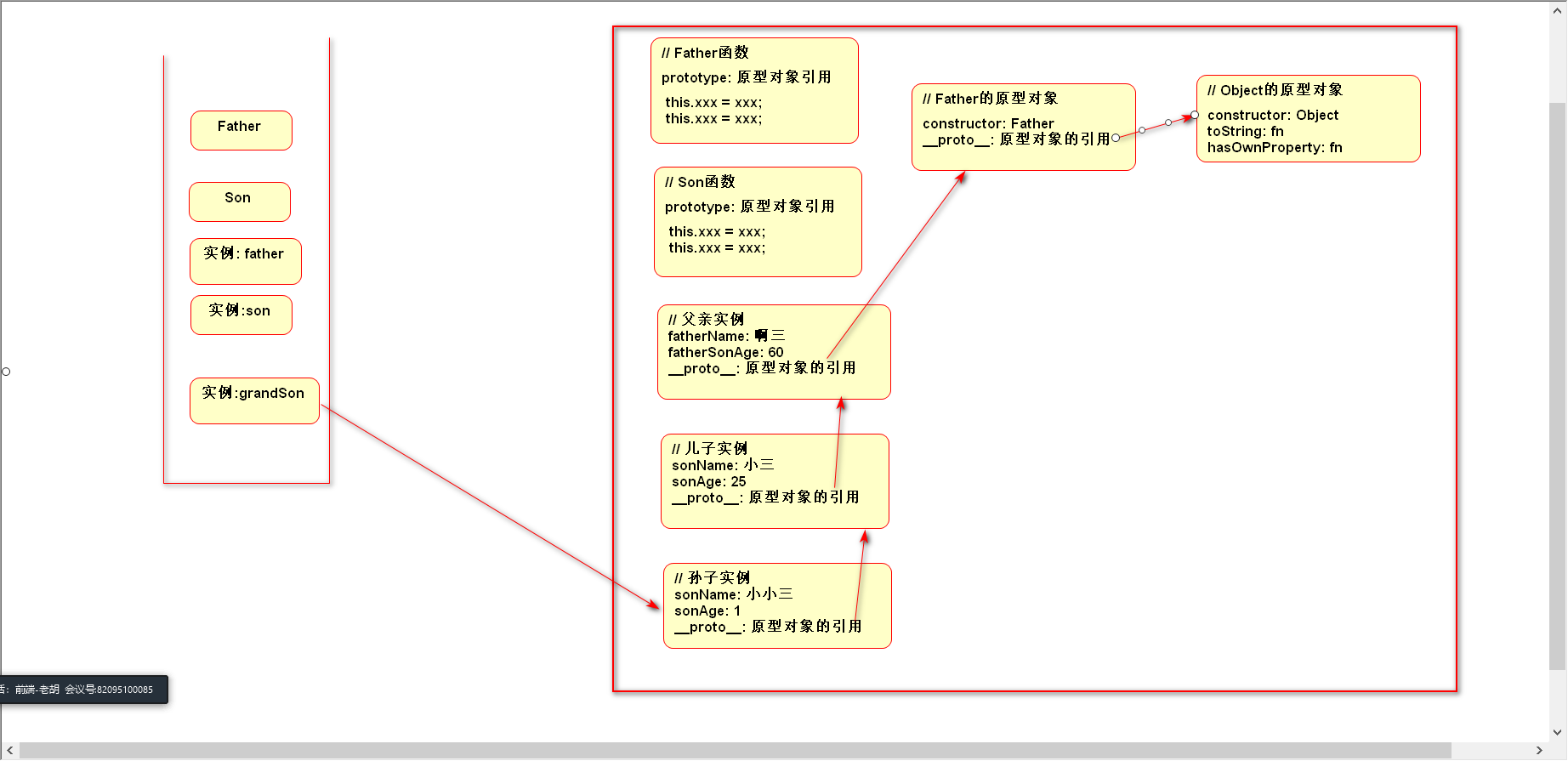
(2) 原型链
- 每一个构造函数都有一个prototype属性指向了原型对象, 同时它的实例都有一个内部指针指向了原型对象,
- 如果原型对象同时是另外一个类型的实例, 那么原型对象内部也会有一个内部指针指向了另外一个原型对象
- 假如另外一原型对象又是另外一个类型的实例, 上述关系依然成立, 如此层层递进就形成了实例与原型对象的链接, 称为原型链
- 原型链的尽头是Object的原型对象, 印证了"一切皆对象"这句话
实例讲解
function Father() {
this.fatherName = '啊三';
this.fatherAge = 60;
}
function Son() {
this.sonName = '小三';
this.sonAge = 25;
}
Son.prototype = new Father();
var son = new Son();
console.log('老子:',son.sonName);
console.log('儿子:',son.fatherName);
// 一切皆对象
console.log(son instanceof Son);
console.log(son instanceof Father);
var arr = [1,2,3];
console.log(arr instanceof Array);
var date = new Date();
console.log(date instanceof Date);
console.log(son instanceof Object);
console.log(arr instanceof Object);
console.log(date instanceof Object);

(五) js多态
多态是同一个行为具有多个不同表现形式或形态的能力。
多态的思想实际上是把“想做什么”和“谁去做“分开,多态的好处是什么呢?
多态的最根本好处在于,你不必再向对象询问“你是什么类型”而后根据得到的答案调用对象的某个行为,你只管调用该行为就是了,其他的一切多态机制都会为你安排妥当。
function Duck(){}
Duck.prototype.sing = function(){
console.log('嘎嘎嘎');
}
function Chicken(){}
Chicken.protorype.sing = function(){
console.log(‘咯咯咯’);
}
function singStart(animal){
animal.sing();
}
singStart(new Duck()); // 嘎嘎嘎
singStart(new Chicken()); // 咯咯咯
(六) js继承
原型继承
function Father() {
this.names = ['tom', 'kevin'];
}
Father.prototype.getName = function () {
console.log(this.names);
}
function Child() {
}
Child.prototype = new Father();
var child1 = new Child();
child1.names.push('boaz'); // ['tom', 'kevin','boaz']
child1.getName();
var child2 = new Child();
child2.getName(); // ['tom', 'kevin','boaz']
原型继承的缺点:
- 父类的引用类型属性会被所有子类实例共享,任何一个子类实例修改了父类的引用类型属性,其他子类实例都会受到影响
- 创建子类实例的时候,不能向父类传参
1. 借用构造函数继承
function Father(name) {
this.name = name;
this.say = function () {
console.log('hello');
}
}
function Child(name) {
this.name = name;
Father.call(this,name);
}
var p1 = new Child('Tom');
console.log('p1', p1);
p1.say();
var p2 = new Child('Kevin');
console.log('p2', p2);
p2.say();
优点:
- 避免了引用类型属性被所有实例共享
- 可以向父类传参
缺点:
- 方法必须定义在构造函数中
- 每创建一个实例都会创建一遍方法
2. 组合继承(原型继承和借用构造函数继承的组合)
function Father(name, age) {
this.name = name;
this.age = age;
console.log(this);
}
Father.prototype.say = function() {
console.log('hello');
}
function Child(name,age) {
Father.call(this,name,age);
}
Child.prototype = new Father();
var child = new Child('Tom', 22);
console.log(child);
常用的继承方式唯一的缺点是,父类的构造函数会被调用两次
3. 寄生式继承
function createObj(o) {
var clone = object.create(o);
clone.sayName = function () {
console.log('hello');
}
return clone;
}
var father = {
name: '人',
nation: '中国'
}
var son = createObj(father);
// son继承了father,拥有father的属性,同时还拥有sayName的方法
console.log(son);
就是创建一个封装的函数来增强原有对象的属性,跟借用构造函数一样,每个实例都会创建一遍方法
4. 寄生组合式继承
es5最完美的继承方式
// 原型+借用构造函数+寄生
function Person() {
console.log(22);
this.class = '人类';
}
// 原型继承模式
Person.prototype.say = function() {
console.log(this.name);
}
/**
* 寄生 Man.prototype.__proto__ === Person.prototype;
* Man的父亲的父亲 === Person的父亲
*/
Man.prototype = Object.create(Person.prototype);
Man.prototype.constructor = Man;
function Man(name, age) {
this.name = name;
this.age = age;
// 借用构造函数模式
Person.call(this);
}
var man = new Man('张三丰', 100);
console.log(man);
这是es5最好的继承方式,集合了所有继承方式的优点于一身。
- 原型继承可以访问父类原型上定义的方法
- 寄生继承,父类构造器不需要被调用两次
- 借用构造函数,可以把父类构造器中的属性放入子类的实例
Es6的继承方式
class Father{
constructor(name) {
this.name = name;
}
sayName() {
console.log(this.name);
}
}
class Child extends Father{
constructor(name, age) {
// 调用父类构造器
super(name);
this.age = age;
}
}
var child = new Child('Tom',22);
child.sayName();
总结: 三种简单的继承方式
- 原型式继承
- 借用构造函数继承
- 寄生式继承
两种复杂的继承方式
- 组合式继承: 1+2的组合
- 寄生组合式继承: 1+2+4的组合
TIP
设计模式
(七) 什么是设计模式
假设有一个空房间,我们要日复一日地往里 面放一些东西。最简单的办法当然是把这些东西 直接扔进去,但是时间久了,就会发现很难从这 个房子里找到自己想要的东西,要调整某几样东 西的位置也不容易。所以在房间里做一些柜子也 许是个更好的选择,虽然柜子会增加我们的成 本,但它可以在维护阶段为我们带来好处。使用 这些柜子存放东西的规则,或许就是一种模式。
(八) 工厂模式
- 工厂模式是一种用来创建对象的设计模式。
- 我们不暴露对象创建的逻辑,而是将逻辑封装在一个函数内,那么这个函数可以成为工厂。
- 作用(应用场景): 用来创建相似对象时执行一些重复操作。
function bookFatory(name, year, vs) {
var book = new Object();
book.name = name;
book.year = year;
book.vs = vs;
book.price = "暂无标价";
if (name === "JS高级编程") {
book.price = "79";
}
if (name === "css世界") {
book.price = "69";
}
if (name === "VUE权威指南") {
book.price = "89";
}
return book;
}
var book1 = bookFatory("JS高级编程", "2013", "第三版");
var book2 = bookFatory("ES6入门教程", "2017", "第六版");
var book3 = bookFatory("css世界", "2015", "第一版");
console.log(book1);
console.log(book2);
console.log(book3);
(九) 单例模式
单例就是保证一个类只有一个实例,实现的方法一般是先判断实例存在与否,如果存在直接返回,如果不存在就创建了再返回,这就确保了一个类只有一个实例对象好处是可以减少不必要的内存开销
应用场景:
- 数据库连接对象
- 网站的登录弹窗,无论在别的地方点击多少次,都只会弹出一个登录弹窗
- 全局数据存储对象(vuex)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<button onclick="add()">add</button>
<button onclick="find()">find</button>
<script>
// 创建一个访问数据库的对象
function Dbase() {
if (Dbase.instance) {
return Dbase.instance;
}
this.name = "数据库连接对象";
this.desc = "这是一个用来连接mongodb数据库的对象";
this.url = '//127.0.0.1:27017';
this.dbase = 'film';
this.find = function () {
console.log("查找数据");
};
this.delete = function () {
console.log("删除数据");
};
this.update = function () {
console.log("更新数据");
};
this.add = function () {
console.log("添加数据");
};
// 把this赋给 Dbase.instance
Dbase.instance = this;
}
// 多次new出来的对象是同一个
var db1 = new Dbase();
var db2 = new Dbase();
console.log(db1 === db2);
function add() {
var dbase = new Dbase();
dbase.add();
}
function find() {
var dbase = new Dbase();
dbase.find();
}
</script>
</body>
</html>
(十) 发布-订阅模式
发布---订阅模式又叫观察者模式,它定义了对象间的一种一对多的关系,让多个观察者对象同时监听某一个主题对象,当一个对象发生改变时,所有依赖于它的对象都将得到通知。
现实生活中的发布-订阅模式;
比如小红最近在淘宝网上看上一双鞋子,但是呢 联系到卖家后,才发现这双鞋卖光了,但是小红对这双鞋又非常喜欢,所以呢联系卖家,问卖家什么时候有货,卖家告诉她,要等一个星期后才有货,卖家告诉小红,要是你喜欢的话,你可以收藏我们的店铺,等有货的时候再通知你,所以小红收藏了此店铺,但与此同时,小明,小花等也喜欢这双鞋,也收藏了该店铺;等来货的时候就依次会通知他们;
在上面的故事中,可以看出是一个典型的发布订阅模式,卖家是属于发布者,小红,小明等属于订阅者,订阅该店铺,卖家作为发布者,当鞋子到了的时候,会依次通知小明,小红等,依次使用旺旺等工具给他们发布消息;
发布订阅模式的优点:
1.支持简单的广播通信,当对象状态发生改变时,会自动通知已经订阅过的对象。 2.比如上面的列子,小明,小红不需要天天逛淘宝网看鞋子到了没有,在合适的时间点,发布者(卖家)来货了的时候,会通知该订阅者(小红,小明等人)。
对于第一点,我们日常工作中也经常使用到,比如我们的ajax请求,请求有成功(success)和失败(error)的回调函数,我们可以订阅ajax的success和error事件。我们并不关心对象在异步运行的状态,我们只关心success的时候或者error的时候我们要做点我们自己的事情就可以了~
例子1: js的事件就是发布-订阅模式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Document</title>
</head>
<body>
<button>深圳日报</button>
<script>
var button = document.querySelector('button');
// 订阅报纸
button.addEventListener('click',reader1,false);
// 订阅报纸
button.addEventListener('click',reader2,false);
function reader1 () {
console.log('我是读者1');
}
function reader2 () {
console.log('我是读者2');
}
setTimeout(function() {
// 发布报纸
button.click();
},3000)
</script>
</body>
</html>
用js实现发布-订阅
class Event {
constructor () {}
// 首先定义一个事件容器,用来装事件数组(因为订阅者可以是多个)
handlers = {}
// 事件添加方法,参数有事件名和事件方法
addEventListener (type, handler) {
// 首先判断handlers内有没有type事件容器,没有则创建一个新数组容器
if (!(type in this.handlers)) {
this.handlers[type] = []
}
// 将事件存入
this.handlers[type].push(handler)
}
// 触发事件两个参数(事件名,参数)
dispatchEvent (type, ...params) {
// 若没有注册该事件则抛出错误
if (!(type in this.handlers)) {
return new Error('未注册该事件')
}
// 便利触发
this.handlers[type].forEach(handler => {
handler(...params)
})
}
// 事件移除参数(事件名,删除的事件,若无第二个参数则删除该事件的订阅和发布)
removeEventListener (type, handler) {
// 无效事件抛出
if (!(type in this.handlers)) {
return new Error('无效事件')
}
if (!handler) {
// 直接移除事件
delete this.handlers[type]
} else {
const idx = this.handlers[type].findIndex(ele => ele === handler)
// 抛出异常事件
if (idx === undefined) {
return new Error('无该绑定事件')
}
// 移除事件
this.handlers[type].splice(idx, 1)
if (this.handlers[type].length === 0) {
delete this.handlers[type]
}
}
}
}
var event = new Event() // 创建event实例
// 定义一个自定义事件:"load"
function load (params) {
console.log('load', params)
}
event.addEventListener('load', load)
// 再定义一个load事件
function load2 (params) {
console.log('load2', params)
}
event.addEventListener('load', load2)
// 触发该事件
event.dispatchEvent('load', 'load事件触发')
// 移除load2事件
event.removeEventListener('load', load2)
// 移除所有load事件
event.removeEventListener('load')
作业
说出以下代码运行结果, 并解释为什么
var param = 1; function main() { console.log('1',param); var param = 2; console.log('2',this.param); this.param = 3; } main(); var m = new main();说出以下代码运行结果, 并解释为什么
function Foo() { getName = function() { console.log('1'); }; return this; } Foo.getName = function() { console.log('2'); } Foo.prototype.getName = function() { console.log('3'); } // 函数表达式 var getName = function() { console.log('4'); } // 覆盖了上面的方法 function getName() { console.log('5'); } Foo.getName(); // 调用静态方法 2 getName(); // 4 函数声明比变量声明提前 // this=>window, window.getName() 1 // 要留意getName=xxx, 前面没有var,所以变成了全局函数 Foo().getName(); getName(); // 1 new Foo.getName(); // 2 new Foo().getName(); // new Foo()得到一个空对象, 这里执行了它原型上的方法 3
